Color Schemer has been launched
on your Mac App Store
×
Subscribe for UpdatesWeekly Color Scheme Digest
Every Monday, get all the new schemes postedduring the previous week sent to your inbox.
New Course Content Announcements
Whenever a new section is added it to our course, you can be the first to know.
Company and Product Updates
Whenever something big happens, or new features launch, you can be the first to know.One-Time Alert: Windows Launch
As soon as the Windows version is ready, we'llsend you a one time email to get you started.
We respect your inbox as much as we respect a well-crafted color scheme. Your email is safe with us ‐ no third-party nonsense, no spam. Easily unsubscribe with one click, no hard feelings.
Color Schemer
Introduction to Color Theory
A brief history of color theory:
the color wheel and harmony
the color wheel and harmony
Techniques for creating
harmonious color combinations
harmonious color combinations
Is RYB and the color wheel
wrong and outdated?
wrong and outdated?
Color Models and Systems
Comparing RGB, HSL, HEX and CMYK,
and where they fall short for design
and where they fall short for design
Color management and calibration
across different monitors and devices
across different monitors and devices
Introduction to modern
color systems and models
color systems and models
Advanced Color Theory
Go Beyond the Color Wheel:
CIELAB and Advanced Color Models
CIELAB and Advanced Color Models
Coming Soon
Monochromatic Color Schemes:
Tips, Examples, and Applications
Tips, Examples, and Applications
Coming Soon
Applying Perceptual Color Spaces in Design: Techniques and Tools
Coming Soon
Making Colors "Pop" with Chevreul’s
Law of Simultaneous Contrast
Law of Simultaneous Contrast
Coming Soon
How to mix colors and
create beautiful gradients
create beautiful gradients
Coming Soon
Contrast and Accessibility
Utilizing WCAG to improve text readability and contrast
Coming Soon
Creating accessible designs for people with color vision deficiencies
Coming Soon
How popular is Dark Mode, and
is it actually useful?
is it actually useful?
Coming Soon
Color for Brand, Web and UI Design
Creating effective color palettes
for UI/UX design
for UI/UX design
Coming Soon
Color in typography and text hierarchy
Coming Soon
Color Theory for Data Visualization Design
Coming Soon
Biology, Psychology and Emotion
The impact of color on user
experience and behavior
experience and behavior
Coming Soon
Understanding color trends
and how they affect design
and how they affect design
Coming Soon
How biology and evolution
influence our perception of color
influence our perception of color
Coming Soon
Meanings of Color
Across Different Cultures
Across Different Cultures
Coming Soon
Debates and Opinions
Why perfect color matching
just isn't possible
just isn't possible
Coming Soon
Are black and white colors, and
should they be used in design?
should they be used in design?
Coming Soon
Introduction to Various Color Systems and Models
Dive into the evolution of color systems and discover CIE XYZ, the ultimate model blending human perception with scientific precision
RYB: The Original Color System
RYB (Red, Yellow, Blue) is the traditional color model used in art and design education. It's based on the primary colors from which other colors are derived. Mixing these primaries yields secondary colors—orange, green, and purple. RYB is instrumental in teaching color mixing and understanding color relationships, crucial for painters and traditional artists.
However, it's not a scientific color system, and the colors you can achieve with it are often limited by the pigments available, etc.
Digital and Print Foundations: RGB, HSL, HSV and CMYK
These are your bread and butter in digital and print design. RGB and its digital derivates are oriented around lighting up the dark monitor panel, while CMYK was designed for blending inks over a bright piece of paper.
These color models and codes are needed because they provide a language for specifying color. However, these specific ones are designed around technical implementation, and perform quite poorly for color mixing and harmony. Even converting RGB to CMYK can lead to color accuracy problems.
CIE XYZ: The Foundation of Modern Color Spaces
The CIE, or Commission Internationale de l’Éclairage, is the organization that first introduced the CIE XYZ color space. It's based on a mathematical model that represents color as perceived by the human eye. It's all about perceptual uniformity, where equal changes in values should result in equal visual changes. From that, numerous color spaces were developed, and we'll into those in our next section.
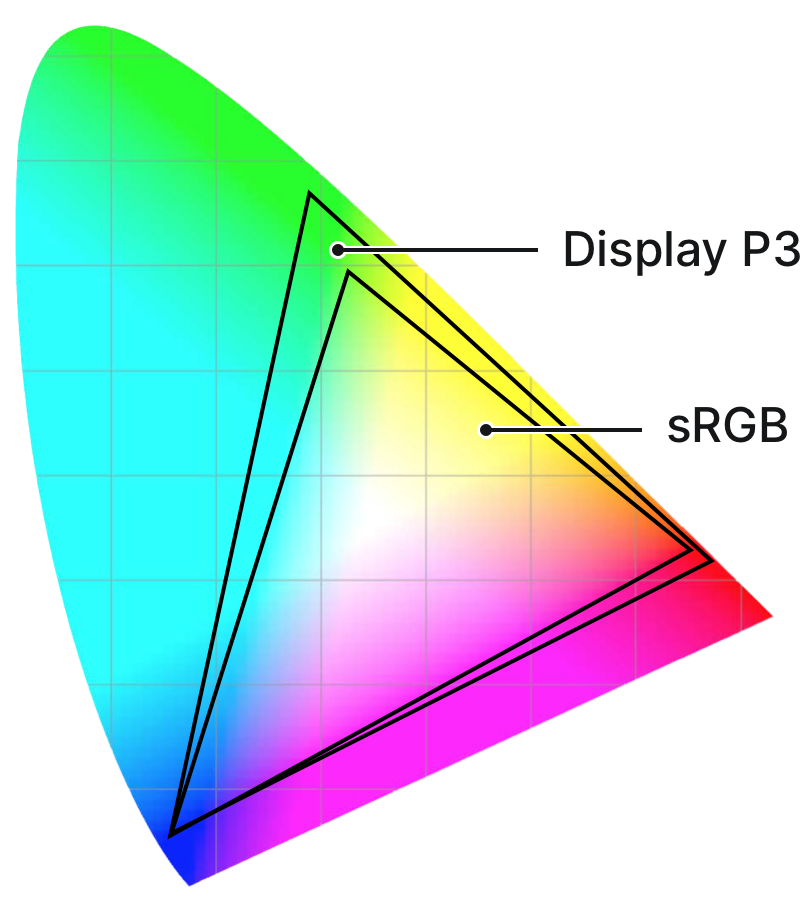
Below, you can see how the sRGB and Display P3 color space fits with-in CIE XYZ:

Fun fact: since RGB does not scale well into CMYK, advanced software will often convert the digital color to a CIE format, and then to CMYK. Similarly, many photo editing programs utilize this color space behind the scenes when applying color corrections, converting to grayscale, etc, to ensure optimal uniformity.
What Matters for You
Each color system has its use. RYB reigns in art, RGB in digital screens, CMYK in print, and CIE in color standardization. Understanding these systems lets you work with various tools to achieve the best outcome for your task.
There are also many other color systems for video, color matching, and so on. However, when it comes to discovering new color combinations and achieving harmonious graphic design, I believe that the CIE XYZ derivates offer the best solution, and much of “Advanced Color Theory” section is focused on expanding on their use.